Tabla AngularJS: clasificación, orden por y filtro de mayúsculas [Ejemplos]
Las tablas son uno de los elementos comunes utilizados en HTML cuando se trabaja con páginas web.
Las tablas en HTML se diseñan utilizando la etiqueta HTML.
- etiqueta: esta es la etiqueta principal utilizada para mostrar la tabla.
- – Esta etiqueta se utiliza para segregar las filas dentro de la tabla.
- – Esta etiqueta se utiliza para mostrar los datos reales de la tabla.
- – Esto se utiliza para los datos del encabezado de la tabla.
Usando las etiquetas HTML disponibles arriba junto con AngularJS, podemos facilitar el llenado de datos de la tabla. En resumen, la directiva ng-repeat se utiliza para completar los datos de la tabla.
Veremos cómo lograr esto durante este capítulo. También veremos cómo podemos usar los filtros de orden y mayúsculas junto con el uso del atributo $index para mostrar los índices de las tablas angulares.
Completar y mostrar datos en una tabla
Como comentamos en la introducción de este capítulo, la base para crear la estructura de tabla en una página HTML sigue siendo la misma.
La estructura de la tabla todavía se crea utilizando las etiquetas HTML normales de ,, y . Sin embargo, los datos se completan mediante la directiva ng-repeat en AngularJS.
Veamos un ejemplo simple de cómo podemos implementar tablas angulares.
En este ejemplo,
Vamos a crear una tabla angular que tendrá los temas del curso junto con sus descripciones.
Paso 1) Primero agregaremos una etiqueta de "estilo" a nuestra página HTML para que la tabla se pueda mostrar.yed como una mesa adecuada.
- La etiqueta de estilo se agrega a la página HTML. Esta es la forma estándar de agregar los atributos de formato necesarios para los elementos HTML.
- Estamos agregando dos valores de estilo a nuestra tabla.
- Una es que debería haber un borde sólido para nuestra tabla Angular y
- En segundo lugar, se debe implementar un relleno para los datos de nuestra tabla Angular.
Paso 2) El siguiente paso es escribir el código para generar la tabla y sus datos.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body>
<title>Event Registration</title>
<style>
table,th,td{
border: 1px solid grey;
padding:5px;
}
</style>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<table>
<tr ng-repeat="ptutor in tutorial">
<td>{{ptutor.Name}}</td>
<td>{{ptutor.Description}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]});
</script>
</body>
</html>
Explicación del código
- Primero, creamos una variable llamada "tutorial" y le asignamos algunos pares clave-valor en un solo paso. Cada par clave-valor se utilizará como datos al mostrar la tabla. Luego, la variable del tutorial se asigna al objeto de alcance para que se pueda acceder a él desde nuestra vista.
- Este es el primer paso para crear una tabla y usamos la etiqueta .
- Para cada fila de datos, utilizamos la "directiva ng-repeat". Esta directiva revisa cada par clave-valor en el objeto de alcance del tutorial utilizando la variable ptutor.
- Finalmente, estamos usando la etiqueta junto con los pares clave-valor (ptutor.Name y ptutor.Description) para mostrar los datos de la tabla Angular.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida
Del resultado anterior,
- Podemos ver que la tabla se muestrayed correctamente con los datos de la matriz de pares clave-valor definidos en el controlador.
- Los datos de la tabla se generaron revisando cada uno de los pares clave-valor utilizando la "directiva ng-repeat".
Filtro incorporado de AngularJS
Es muy común utilizar los filtros incorporados en AngularJS para cambiar la forma en que se muestran los datos.yed en las tablas. Ya hemos visto filtros en acción en un capítulo anterior. Hagamos un resumen rápido de los filtros antes de continuar.
En Angular.JS, los filtros se utilizan para formatear el valor de la expresión antes de mostrarla.yed al usuario. Un ejemplo de filtro es el filtro 'mayúsculas' que toma una salida de cadena, formatea la cadena y muestra todos los caracteres de la cadena en mayúsculas.
Entonces, en el siguiente ejemplo, si el valor de la variable 'TutorialName' es 'AngularJS', el resultado de la siguiente expresión será 'ANGULARJS'.
{{ TurotialName | uppercase }}
En esta sección, veremos con más detalle cómo se pueden usar los filtros ordenar por y mayúsculas en las tablas.
Ordenar tabla con filtro Ordenar por
Este filtro se utiliza para ordenar la tabla según una de las columnas de la tabla. En el ejemplo anterior, el resultado de los datos de nuestra tabla Angular apareció como se muestra a continuación.
| Joystick | Controladores en acción |
| fexibles | Modelos y datos vinculantes. |
| instrucciones | Flexibilidad de las directivas |
Veamos un ejemplo de cómo podemos usar el filtro "orderBy" y ordenar los datos de la tabla Angular usando la primera columna de la tabla.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body>
<title>Event Registration</title>
<style>
table,th,td{
border: 1px solid grey;
padding:5px;
}
</style>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<table>
<tr ng-repeat="ptutor in tutorial | orderBy : 'Name'">
<td>{{ptutor.Name}}</td>
<td>{{ptutor.Description}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]});
</script>
</body>
</html>
Explicación del código
- Estamos usando el mismo código que usamos para crear nuestra tabla, la única diferencia esta vez es que estamos usando el filtro "orderBy" junto con la directiva ng-repeat. En este caso estamos diciendo que queremos ordenar la tabla por la clave “Nombre”.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida
Desde la salida,
- Podemos ver que los datos de la tabla Angular se han ordenado según los datos de la primera columna. En nuestro conjunto de datos, los datos de "Directivas" provienen de los datos de "Modelos", pero debido a que aplicamos el filtro ordenarPor, las tablas se ordenan en consecuencia.
Tabla de visualización con filtro de mayúsculas
También podemos usar el filtro de mayúsculas para cambiar los datos de la tabla Angular a mayúsculas.
Echemos un vistazo a un ejemplo de cómo podemos lograrlo.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body>
<title>Event Registration</title>
<style>
table,th,td{
border: 1px solid grey;
padding:5px;
}
</style>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<table>
<tr ng-repeat="ptutor in tutorial">
<td>{{ptutor.Name | uppercase}}</td>
<td>{{ptutor.Description}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]});
</script>
</body>
</html>
Explicación del código
- Estamos usando el mismo código que usamos para crear nuestra tabla, la única diferencia esta vez es que estamos usando el filtro de mayúsculas. Estamos utilizando este filtro junto con "ptutor.Name" para que se muestre todo el texto de la primera columna.yed en mayúsculas.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida
Desde la salida,
- Podemos ver que al usar el filtro “mayúsculas”, se muestran todos los datos de la primera columna.yed con caracteres en mayúsculas.
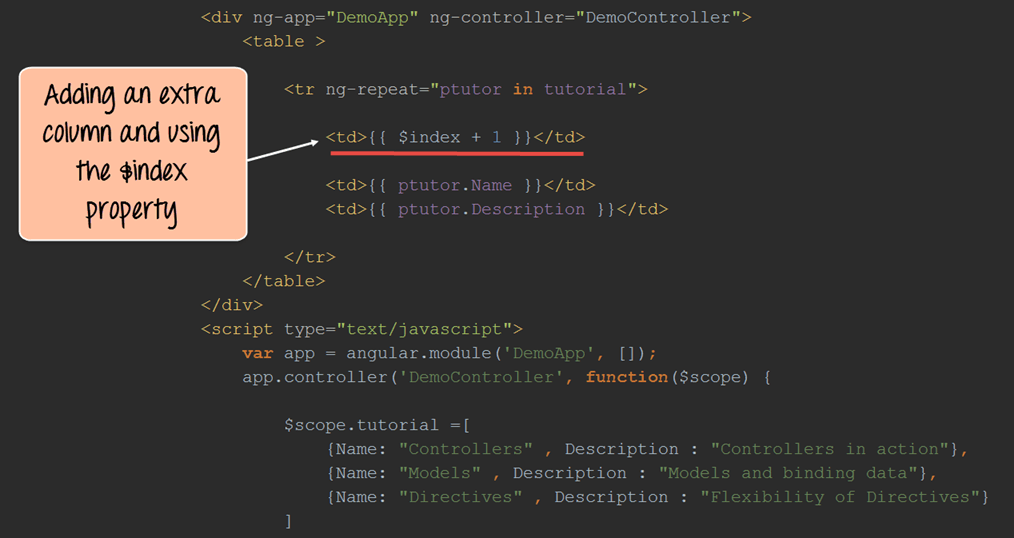
Mostrar el índice de la tabla ($index)
Para mostrar el índice de la tabla, agregue un con $index.
Echemos un vistazo a un ejemplo de cómo podemos lograrlo.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
</head>
<body>
<title>Event Registration</title>
<style>
table,th,td{
border: 1px solid grey;
padding:5px;
}
</style>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="lib/bootstrap.js"></script>
<script src="lib/bootstrap.css"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<table>
<tr ng-repeat="ptutor in tutorial">
<td>{{$index + 1}}</td>
<td>{{ptutor.Name}}</td>
<td>{{ptutor.Description}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorial = [
{Name:"Controllers",Description :"Controllers in action"},
{Name:"Models",Description :"Models and binding data"},
{Name:"Directives",Description :"Flexibility of Directives"}
]});
</script>
</body>
</html>
Explicación del código
- Estamos usando el mismo código que usamos para crear nuestra tabla, la única diferencia esta vez es que estamos agregando una fila adicional a nuestra tabla para mostrar la columna de índice. En esta columna adicional, estamos usando la propiedad "$index" proporcionado por AngularJS y luego usando el +1 operator para incrementar el índice de cada fila.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida
Desde la salida,
- Puede ver que se ha creado una columna adicional. En esta columna, podemos ver los índices que se crean para cada fila.
Resumen
- Las estructuras de tablas se crean utilizando las etiquetas estándar disponibles dentro HTML. Los datos de la tabla se completan utilizando la directiva "ng-repeat".
- El filtro ordenarPor se puede utilizar para ordenar la tabla según cualquier columna dentro de la tabla.
- El filtro de mayúsculas se puede utilizar para mostrar los datos en cualquier columna basada en texto en mayúsculas.
- La propiedad "$index" se puede utilizar para crear un índice para la tabla.
- Un problema común que se encuentra durante el desarrollo con tablas AngularJS.JS es la implementación de grandes conjuntos de datos que tienen más de 1000 filas de datos. A veces el ng-repetir La directiva puede dejar de responder y, por lo tanto, a veces toda la página deja de responder. En tal caso, siempre es mejor tener una paginación en la que las filas de datos se distribuyan en varias páginas.