Directivas PERSONALIZADAS en AngularJS: ¿Cómo crear? [Ejemplos]
¿Qué es la directiva personalizada?
A Directiva personalizada en AngularJS hay una directiva definida por el usuario que permite a los usuarios utilizar las funciones deseadas para ampliar la funcionalidad HTML. Se puede definir utilizando la función "directiva" y reemplaza el elemento para el que se utiliza. Aunque AngularJS tiene muchas directivas poderosas fuera del box, a veces se requieren directivas personalizadas.
¿Cómo crear una directiva personalizada?
Veamos un ejemplo de cómo podemos crear una directiva personalizada de AngularJS.
La directiva personalizada en nuestro caso simplemente inyectará una etiqueta div que tiene el texto "Tutorial de AngularJS" en nuestra página cuando se llame a la directiva.
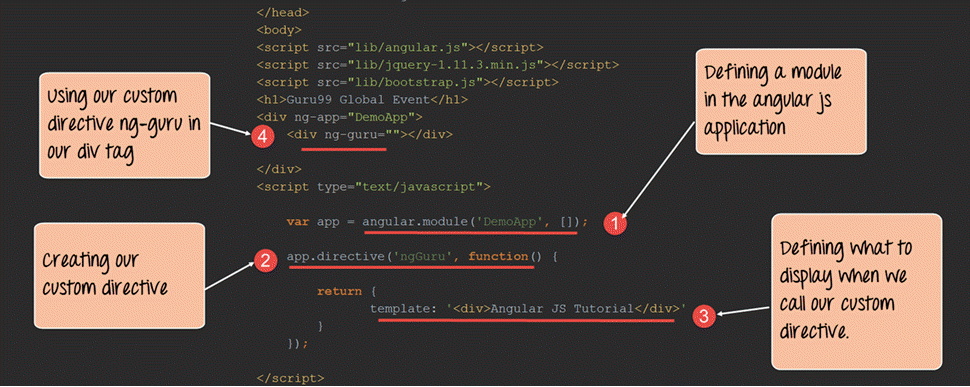
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: '<div>Angular JS Tutorial</div>'
}
});
</script>
</body>
</html>
Explicación del código
- Primero estamos creando un módulo para nuestra aplicación angular. Esto es necesario para crear una directiva personalizada porque la directiva se creará utilizando este módulo.
- Ahora estamos creando una directiva personalizada llamada "ngGuru" y definiendo una función que tendrá un código personalizado para nuestra directiva.Nota: - Tenga en cuenta que al definir la directiva, la hemos definido como ngGuru con la letra 'G' en mayúscula. Y cuando accedemos a él desde nuestra etiqueta div como directiva, accedemos a él como ng-guru. Así es como angular entiende las directivas personalizadas definidas en una aplicación. En primer lugar, el nombre de la directiva personalizada debe comenzar con las letras "ng". En segundo lugar, el símbolo de guión "-" sólo debe mencionarse al llamar a la directiva. Y en tercer lugar la primera letra sigue.wing las letras 'ng' al definir la directiva pueden estar en minúsculas o mayúsculas.
- Estamos utilizando el parámetro de plantilla, que es un parámetro definido por Angular para directivas personalizadas. En esto, definimos que siempre que se use esta directiva, simplemente use el valor de la plantilla e inyéctelo en el código de llamada.
- Aquí estamos haciendo uso de nuestra directiva "ng-guru" creada a medida. Cuando hagamos esto, el valor que definimos para nuestra plantilla “Tutorial de Angular JS” ahora se inyectará aquí.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
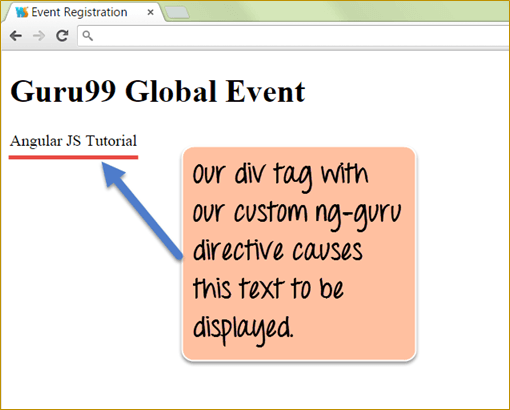
Salida:
El resultado anterior muestra claramente que nuestra directiva ng-guru personalizada, que tiene la plantilla definida para showing se muestra un texto personalizadoyed en el navegador.
Directivas y alcances de AngularJs
El alcance se define como el pegamento que une el controlador a la vista mediante la gestión de los datos entre la vista y el controlador.
Al crear directivas AngularJs personalizadas, de forma predeterminada tendrán acceso al objeto de alcance en el controlador principal.
De esta manera, resulta fácil para la directiva personalizada hacer uso de los datos que se pasan al controlador principal.
Veamos un ejemplo de directiva personalizada de AngularJS sobre cómo podemos usar el alcance de un controlador principal en nuestra directiva personalizada.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function($scope) {
$scope.tutorialName = "Angular JS";
});
app.directive('ngGuru',function(){
return {
template: '<div>{{tutorialName}}</div>'
}
});
</script>
</body>
</html>
Explicación del código
- Primero creamos un controlador llamado "DemoController". En esto, definimos una variable llamada tutorialName y la adjuntamos al objeto de alcance en una declaración: $scope.tutorialName = "AngularJS".
- En nuestra directiva personalizada, podemos llamar a la variable "tutorialName" usando una expresión. Esta variable sería accesible porque está definida en el controlador “DemoController”, que se convertiría en el padre de esta directiva.
- Hacemos referencia al controlador en una etiqueta div, que actuará como nuestra etiqueta div principal. Tenga en cuenta que esto debe hacerse primero para que nuestra directiva personalizada acceda a la variable tutorialName.
- Finalmente adjuntamos nuestra directiva personalizada "ng-guru" a nuestra etiqueta div.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
El resultado anterior muestra claramente que nuestra directiva personalizada "ng-guru" utiliza la variable de alcance tutorialName en el controlador principal.
Usar controladores con directivas
Angular da la posibilidad de acceder a la variable miembro del controlador directamente desde directivas personalizadas sin la necesidad del objeto de alcance.
En ocasiones, esto resulta necesario porque en una aplicación puede tener varios objetos de alcance que pertenecen a varios controladores.
Por lo tanto, existe una alta probabilidad de que cometa el error de acceder al objeto de alcance del controlador incorrecto.
En tales escenarios, hay una manera de mencionar específicamente "Quiero acceder a este controlador específico" desde mi directiva.
Echemos un vistazo a un ejemplo de cómo podemos lograrlo.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp" ng-controller="DemoController">
<div ng-guru99=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.controller('DemoController',function() {
this.tutorialName = "Angular";
});
app.directive('ngGuru99',function(){
return {
controller: 'DemoController',
controllerAs: 'ctrl',
template: '{{ctrl.tutorialName}}'
};
});
</script>
</body>
</html>
Explicación del código
- Primero creamos un controlador llamado "DemoController". En esto definiremos una variable llamada "tutorialName" y esta vez en lugar de adjuntarla al objeto de alcance, la adjuntaremos directamente al controlador.
- En nuestra directiva personalizada, mencionamos específicamente que queremos usar el controlador "DemoController" usando la palabra clave del parámetro del controlador.
- Creamos una referencia al controlador usando el parámetro “controllerAs”. Esto lo define Angular y es la forma de hacer referencia al controlador como referencia.
- Finalmente, en nuestra plantilla, usamos la referencia creada en el paso 3 y la variable miembro que se adjuntó directamente al controlador en el Paso 1.
Nota: -Es posible acceder a varios controladores en una directiva especificando los bloques respectivos del controlador, los controladores y las declaraciones de plantilla.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
El resultado muestra claramente que la directiva personalizada accede especialmente al DemoController y a la variable miembro tutorialName adjunta y muestra el texto "Angular".
Cómo crear directivas reutilizables
Ya vimos el poder de las directivas personalizadas, pero podemos llevarlo al siguiente nivel creando nuestras propias directivas reutilizables.
Digamos, por ejemplo, que queremos inyectar código que siempre muestre las siguientes etiquetas HTML en varias pantallas, que es básicamente solo una entrada para el "Nombre" y la "edad" del usuario.
Para reutilizar esta función en múltiples pantallas sin codificar cada vez, creamos un control maestro o directiva en angular para contener estos controles (“Nombre” y “edad” del usuario).
Entonces, ahora, en lugar de ingresar el mismo código para la siguiente pantalla cada vez, podemos incrustar este código en una directiva e incrustar esa directiva en cualquier momento.
Veamos un ejemplo de cómo podemos lograrlo.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru=""></div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
template: ' Name <input type="text"><br><br> Age<input type="text">'
};
});
</script>
</body>
</html>
Explicación del código
- En nuestro fragmento de código para una directiva personalizada, lo que cambia es solo el valor que se le da al parámetro de plantilla de nuestra directiva personalizada. En lugar de una etiqueta o texto del plan cinco, en realidad estamos ingresando el fragmento completo de 2 controles de entrada para " Nombre” y “edad” que deben mostrarse en nuestra página.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
En el resultado anterior, podemos ver que el fragmento de código de la plantilla de la directiva personalizada se agrega a la página.
Directivas y componentes de AngularJS – ng-transclude
Como mencionamos anteriormente, Angular está destinado a ampliar la funcionalidad de HTML. Y ya hemos visto cómo podemos inyectar código mediante el uso de directivas reutilizables personalizadas.
Pero en el desarrollo de aplicaciones web moderno, también existe el concepto de desarrollar componentes web. Lo que básicamente significa crear nuestras propias etiquetas HTML que puedan usarse como componentes en nuestro código.
Por lo tanto, angular proporciona otro nivel de poder para extender las etiquetas HTML al brindar la capacidad de inyectar atributos en las propias etiquetas HTML.
Esto lo hace el “ng-transcluir", que es un tipo de configuración para indicarle a angular que capture todo lo que se coloca dentro de la directiva en el marcado.
Pongamos un ejemplo de cómo podemos lograrlo.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<pane title="{{title}}">Angular JS</pane>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('pane',function(){
return {
transclude:true,
scope :{title:'@'},
template: '<div style="border: 1px solid black;"> '+
'<ng-transclude></ng-transclude>'+
'</div>'
};
});
</script>
</body>
</html>
Explicación del código
- Estamos usando la directiva para definir una etiqueta HTML personalizada llamada "panel" y agregando una función que colocará un código personalizado para esta etiqueta. En el resultado, nuestra etiqueta de panel personalizado mostrará el texto "AngularJS" en un rectángulo con un borde negro sólido.
- El atributo "transcluir" debe mencionarse como verdadero, lo cual angular requiere para inyectar esta etiqueta en nuestro DOM.
- En el alcance, estamos definiendo un atributo de título. Los atributos normalmente se definen como pares de nombre/valor como: nombre=”valor”. En nuestro caso, el nombre del atributo en la etiqueta HTML de nuestro panel es "título". El símbolo “@” es el requisito de angular. Esto se hace para que cuando se ejecute la línea title={{title}} en el Paso 5, el código personalizado para el atributo de título se agregue a la etiqueta HTML del panel.
- El código personalizado para los atributos del título que simplemente dibuja un borde negro sólido para nuestro control.
- Finalmente, llamamos a nuestra etiqueta HTML personalizada junto con el atributo de título que se definió.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
- El resultado muestra claramente que el atributo de título de la etiqueta html5 del panel se ha establecido en el valor personalizado de "Angular.JS".
Directivas anidadas
Las directivas en AngularJS se pueden anidar. Como solo módulos internos o funciones en cualquier lenguaje de programación, es posible que deba incorporar directivas entre sí.
Puede comprender mejor esto viendo el siguiente ejemplo.
En este ejemplo, estamos creando 2 directivas llamadas "exterior" e "interior".
- La directiva interna muestra un texto llamado "Interior".
- Mientras que la directiva externa en realidad llama a la directiva interna para mostrar el texto llamado "Interior".
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<outer></outer>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('outer',function(){
return {
restrict:'E',
template: '<div><h1>Outer</h1><inner></inner></div>',
}});
app.directive('inner',function(){
return {
restrict:'E',
template: '<div><h1>Inner</h1></div>',
}
});
</script>
</body>
</html>
Explicación del código
- Estamos creando una directiva llamada "externa" que se comportará como nuestra directiva principal. Esta directiva luego hará un llamado a la directiva "interna".
- Angular requiere la restricción: 'E' para garantizar que los datos de la directiva interna estén disponibles para la directiva externa. La letra "E" es la forma abreviada de la palabra "Elemento".
- Aquí estamos creando la directiva interna que muestra el texto "Interior" en una etiqueta div.
- En la plantilla para la directiva externa (paso 4), llamamos a la directiva interna. Entonces aquí estamos inyectando la plantilla de la directiva interna a la directiva externa.
- Finalmente, estamos llamando directamente a la directiva externa.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
Desde la salida,
- Se puede ver que se han llamado tanto a la directiva externa como a la interna, y se muestra el texto en ambas etiquetas div.yed.
Manejo de eventos en una directiva
Eventos Dichos clics del mouse o de los botones se pueden manejar desde las propias directivas. Esto se hace usando la función de enlace. La función de enlace es lo que permite que la directiva se adjunte a los elementos DOM en una página HTML.
Sintaxis:
La sintaxis del elemento de enlace se muestra a continuación.
link: function ($scope, element, attrs)
La función de enlace normalmente acepta 3 parámetros, incluido el alcance, el elemento al que está asociada la directiva y los atributos del elemento de destino.
Veamos un ejemplo de cómo podemos lograr esto.
<!DOCTYPE html>
<html>
<head>
<meta chrset="UTF 8">
<title>Event Registration</title>
</head>
<body>
<script src="https://code.angularjs.org/1.6.9/angular-route.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.js"></script>
<script src="https://code.angularjs.org/1.6.9/angular.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<h1> Guru99 Global Event</h1>
<div ng-app="DemoApp">
<div ng-guru="">Click Me</div>
</div>
<script type="text/javascript">
var app = angular.module('DemoApp',[]);
app.directive('ngGuru',function(){
return {
link:function($scope,element,attrs) {
element.bind('click',function () {
element.html('You clicked me');
});}
}});
</script>
</body>
</html>
Explicación del código
- Estamos utilizando la función de enlace tal como se define en angular para brindar a las directivas la capacidad de acceder a eventos en HTML DOM.
- Estamos usando la palabra clave "elemento" porque queremos responder a un evento para un elemento HTML DOM, que en nuestro caso será el elemento "div". Luego usamos la función "vincular" y decimos que queremos agregar una funcionalidad personalizada al evento de clic del elemento. La palabra "clic" es la palabra clave que se utiliza para indicar el evento de clic de cualquier control HTML. Por ejemplo, el control del botón HTML tiene el evento de clic. Dado que, en nuestro ejemplo, queremos agregar un código personalizado al evento de clic de nuestra etiqueta "dev", usamos la palabra clave "clic".
- Aquí decimos que queremos sustituir el HTML interno del elemento (en nuestro caso, el elemento div) con el texto "¡Hiciste clic en mí!".
- Aquí estamos definiendo nuestra etiqueta div para usar la directiva personalizada ng-guru.
Si el código se ejecuta correctamente, lo siguientewing El resultado se mostrará cuando ejecute su código en el navegador.
Salida:
- Inicialmente, se mostrará al usuario el texto "Haz clic en mí" porque esto es lo que se definió inicialmente en la etiqueta div. Cuando realmente haga clic en la etiqueta div, se mostrará el siguiente resultado
Resumen
- También se puede crear una directiva personalizada que se puede usar para inyectar código en la aplicación angular principal.
- Se pueden crear directivas personalizadas para llamar a miembros definidos en el objeto de alcance en un determinado controlador utilizando las palabras clave "Controlador", "controladorAs" y "plantilla".
- Las directivas también se pueden anidar para proporcionar funcionalidad integrada que puede ser necesaria según las necesidades de la aplicación.
- Las directivas también se pueden hacer reutilizables para que puedan usarse para inyectar código común que podría ser necesario en varias aplicaciones web.
- Las directivas también se pueden utilizar para crear etiquetas HTML personalizadas que tendrían su propia funcionalidad definida según los requisitos comerciales.
- Los eventos también se pueden manejar desde directivas para manejar eventos DOM, como clics de botones y mouse.